Creating A Real Website Using PHP Object Oriented - part 6 - HTML and masonry image gallery
Category: php
Date: September 2020
Views: 2.11K
At this point we will start adding some HTML code to our website. and our website will start looking beautiful little by little as we add more features to it
First I did some research in the internet for some templates of image galleries using CSS and bootstrap. At the end I chose one. I copied the CSS from their website here and added some minor changes to it and saved it to "css/style.css" . and here it is :
CSS for Bootstrap masonry grid layout:
*,
*:before,
*:after {
box-sizing: border-box;
}
body {
background-color:#062D31;
}
h1 {
width:100%;
background:#143A3D;
color:#7DE186;
padding:20px;
text-align:center;
letter-spacing:5px;
text-transform:uppercase;
font-family:Raleway;
text-shadow:0 0 4px #7DE186;
box-shadow:0 0 25px 0 rgba(0,0,0,0.25);
border-radius:2px;
}
.container {
max-width:90%;
margin:3rem auto;
}
.row {
column-width: 15em;
-moz-column-width: 15em;
-webkit-column-width: 15em;
column-gap: 1rem;
-moz-column-gap: 1rem;
-webkit-column-gap: 1rem;
}
.item {
display: inline-block;
width: 100%;
text-align:center;
margin:0.5rem auto;
position:relative;
background:#2E5F61;
padding:6px;
border:1px solid #2E5F61;
border-radius:2px;
transition: 0.3s ease;
font-size: 0;
}
.item img {
max-width:100%;
}
.content {
position:absolute;
height:0;
width:0;
top:10%;
left:50%;
transform:translate(-50%,-50%);
background:rgba(0,0,0,0.65);
z-index:1;
display:flex;
justify-content:center;
flex-direction:column;
height:10%;
width:100%;
transition: 0.3s ease-in-out;
opacity:0;
border:1px solid black;
}
.content p {
opacity:0;
transition-delay:1s;
transition:0.3s ease;
font-size:20px;
}
.item:hover {
box-shadow:0 10px 15px 0 rgba(0,0,0,0.25);
}
.item:hover .content {
/*
height:calc(100% - 30px);
*/
width:calc(100% - 30px);
opacity:1;
}
.item:hover .content p {
opacity:1;
color:#fff;
}
Now we will add the html code to our index.php file that will look like this :
<!doctype html>
<?php
spl_autoload_register('myautoloader');
function myautoloader($classname){
$fname = "sources/classes/$classname.class.php";
if(file_exists($fname)){
include_once $fname;
return true;
}
$fname = "sources/views/$classname.class.php";
if(file_exists($fname)){
include_once $fname;
return true;
}
return false;
}
$d = new ViewWallpapers();
?>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="/css/style.css">
<title></title>
</head>
<body>
<div class="container">
<h1>Gallery</h1>
<?php $d->view(); ?>
</div>
</body>
</html>
in the small portion of the html code above we call the view() methode from our ViewWallpapers class inside a div container element and this methode will carry on the viewing of all the items so we will change that methode in our class, it will look like this :
protected function all(){
$items = $this->db->all($this->first,$this->perPage);
echo '<div class="row">';
foreach ($items as $item) {
echo '<div class="item">';
echo ' <a href="/Wallpapers/Full/'.$item["id"].'" >';
echo ' <img src="/images/Wallpapers/'.$item["url"].'" >';
echo ' <div class="content">';
echo ' <p>'.$item["x"].'x'.$item["y"].'</p>';
echo ' </Div>';
echo ' </a>';
echo '</div>';
}
echo '</div>';
}
As you can see the methode now fetches the items from the database, creates an HTML div container of class "row" and then for each element , it creates an HTML div container of class "item" these classes are styled in our CSS Stylecheet above. Like A puzzle everything we built so far will fall into place: the anchor a will create a link leading to the URL "/Wallpapers/Full/$itemid" to which our website will respond by executing the one() method from our ViewWallpapers class.
One small detail remains , we need to add these two lines to the __construct() method of our class, to actually hanlde the paging. if the url in the address bar contains /1 we decrement it by 1 to become 0 ; then mutiply it by 24 :which means we are getting 24 rows starting from 0 (ie the 1st page), if the adress bar contains /2 we de the same , we decrease it to 1 and multiply by 24 and so the starting row of the fetch method is 24 (ie the 2nd page ) and so one :
if($this->first>0)$this->first--;
$this->first *= $this->perPage;
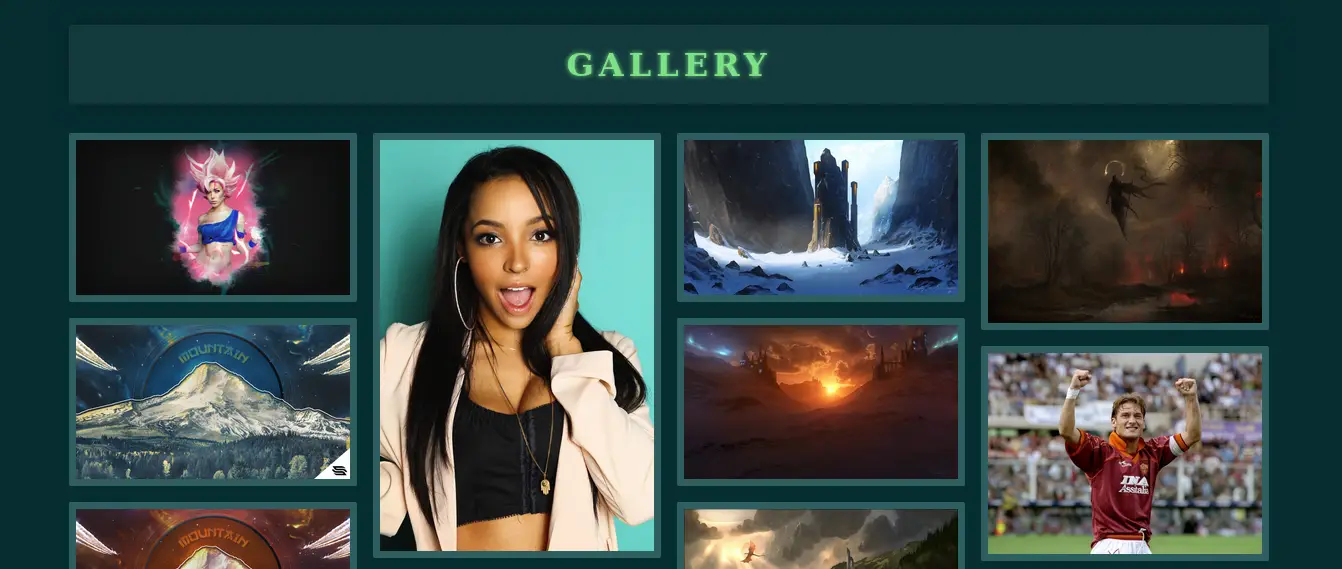
Finaly our website image gallery will look like this:






















0 Comments, latest