For a Blog or any website to thrive and grow, it must have a way to interact with its visitors, to get their opinions, expectations and criticism. And what a better way to do all this than a section for comments for the visitors and customers to express their opinions and make their voice heard.
Many websites and apps offer their plugins for a comments section, however either they come at price or free with some sort of involvement from their part in maintaining it, or at least for a third party website to benefit from it, to use Facebook comments section plugins for example you pay the heavy price of letting Facebook track information about your visitors. even then, it is sometimes difficult to implement these plugins especially if you are building your website on your own and not using some website builders like Wordpress.
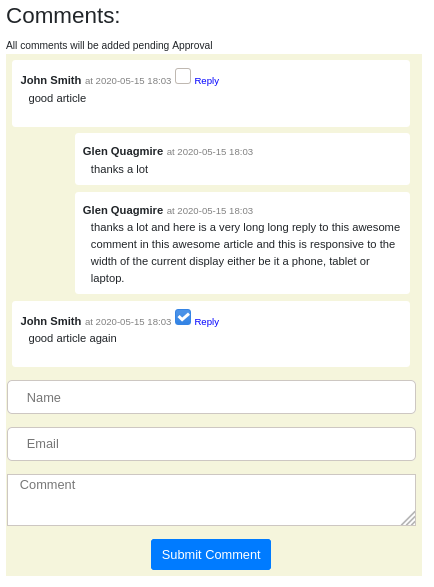
In this article I give you a simple CSS and HTML comments section that is simple to use and add to your blog. it is responsive as it uses bootstrap classes but it can be changed to any other library. and the layout would be the same. and it would look like this:

and here is the full html source code for it:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title></title>
<style>
.comments-main {
background-color:beige;
}
.comments-main ul {
list-style:none;
}
.comments-main form .row {
justify-content:center;
text-align:center;
vertical-align:center;
}
.rounded {
border-radius: 25px;
background: white;
}
.comment {
background-color:white;
padding: 10px;
}
.comment h4 {
font-size: 14px;
font-weight:bold;
display:inline;
}
.comment label {
font-size: 12px;
display:inline;
}
.comment time {
font-size: 12px;
color: grey;
}
.comment p {
font-size: 14px;
padding-left: 10px;
}
</style>
</head>
<body>
<div class="container-fluid">
<h3 class="mt-5">Comments:</h3>
<small>All comments will be added pending Approval</small>
<div class="comments-main pl-2 pt-2 col-12 col-md-6">
<ul class="row p-0 m-0">
<li class="col-12 rounded comment mb-2" >
<h4 class="m-0">John Smith</h4>
<time> at 2020-05-15 18:03</time>
<input type="checkbox" value="comment-id" id="checkbox-comment-id" name="checkbox-reply" form="commentform">
<label for="checkbox-comment-id" style="color:blue;" >Reply</label>
<p class="">good article</p>
</li>
<li class="col-12 p-0 m-0" >
<ul>
<li class="row p-0 m-0" >
<div class="col-1 p-0 m-0"></div>
<div class="col-11 comment rounded mb-2">
<h4 class="m-0">Glen Quagmire</h4>
<time> at 2020-05-15 18:03</time>
<p class="mb-0 reply">thanks a lot</p>
</div>
</li>
<li class="row p-0 m-0" >
<div class="col-1 p-0 m-0"></div>
<div class="col-11 comment rounded mb-2">
<h4 class="m-0">Glen Quagmire</h4>
<time> at 2020-05-15 18:03</time>
<p class="mb-0 reply">thanks a lot and here is a very long long reply to this awesome comment in this awesome article and this is responsive to the width of the current display either be it a phone, tablet or laptop.</p>
</div>
</li>
</ul>
</li>
<li class="col-12 rounded comment mb-2" >
<h4 class="m-0">John Smith</h4>
<time> at 2020-05-15 18:03</time>
<input type="checkbox" value="comment-id" id="checkbox-comment-id" name="checkbox-reply" form="commentform">
<label for="checkbox-comment-id" style="color:blue;" >Reply</label>
<p class="">good article again</p>
</li>
</ul>
<form method="post" id="commentform">
<div class="row p-2">
<input type="text" class="col-12" id="name" name="name" placeholder="Name" required>
</div>
<div class="row p-2">
<input type="email" class="col-12" id="name" name="email" placeholder="Email" required>
</div>
<div class="row p-2">
<textarea class="col-12 " name="text" id="text" placeholder="Comment" ></textarea>
</div>
<div class="row p-2">
<button type="submit" class="btn btn-primary " >Submit Comment</button>
</div>
</form>
</div>
</div>
<br>
<br>
<br>
<script
src="https://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"
integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut"
crossorigin="anonymous"></script>
<script
src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous"></script>
</body>
</html>





















0 Comments, latest