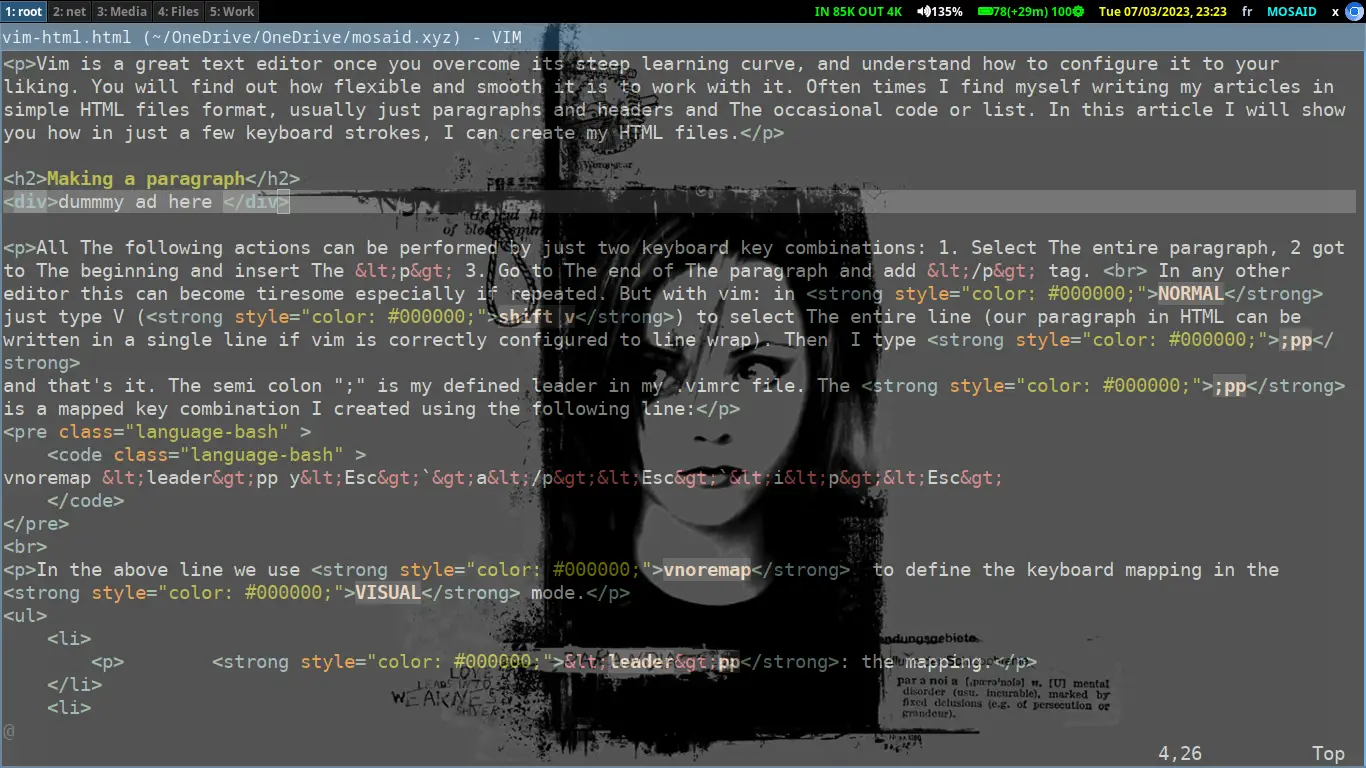
Vim is a great text editor once you overcome its steep learning curve, and understand how to configure it to your liking. You will find out how flexible and smooth it is to work with it. Often times I find myself writing my articles in simple HTML files format, usually just paragraphs and headers and The occasional code or list. In this article I will show you how in just a few keyboard strokes, I can create my HTML files.
Making a paragraph
All The following actions can be performed by just two keyboard key combinations: 1. Select The entire paragraph, 2 go to The beginning and insert The <p> tag, 3. Go to The end of The paragraph and add </p> tag.
In any other editor this can become tiresome especially if repeated. But with vim: in NORMAL just type V (shift v) to select The entire line (our paragraph in HTML can be written in a single line if vim is correctly configured to line wrap). Then I type ;pp
and that's it. The semi colon ";" is my defined leader in my .vimrc file. The ;pp
is a mapped key combination I created using the following line:
vnoremap <leader>pp y<Esc>`>a</p><Esc>`<i<p><Esc>
In the above line we use vnoremap to define the keyboard mapping in the VISUAL mode.
-
<leader>pp: the mapping.
-
y<Esc> : yank (copy) the visually selected text, even though we don't need it, it serves a purpose. This selected text will be known to vim by > and < symbols.
-
>a is an instruction to insert at the end of the select text, what follows is the inserted text, in our case the end of paragraph tag </p> then <Esc> to go back to NORMAL mode.
-
<i<p><Esc>: same as before, we insert at the beginning of the selected text ( ie : < and the inserted text is the paragraph tag <p>. Again this inserted text can be any string of text. and finally we <Esc>.
This is just one of the many small things I use when editing my files. As always here is my entire ~/.vim/ftplugin/html.vim file in which I define all the mappings associated with HTML files
vnoremap <leader>ss y<Esc>`>a</strong><Esc>`<i<strong style="color: #000000;"><Esc>
vnoremap <leader>pp y<Esc>`>a</p><Esc>`<i<p><Esc>
vnoremap <leader>hh y<Esc>`>a</h2><Esc>`<i<h2><Esc>
:set wrap
:set linebreak
:set textwidth=0
:set wrapmargin=0
inoremap ;bb <ESC>:0r ~/.vim/mysnippets/php/b1<CR>
inoremap ;flex <ESC>:$r ~/.vim/mysnippets/html/flex<CR>
inoremap ;xx <ESC>:r ~/.vim/mysnippets/html/code<CR>
inoremap ;ff <ESC>:r ~/.vim/mysnippets/html/figure<CR>
inoremap ;b <b></b><Space><++><Esc>FbT>i
inoremap ;it <em></em><Space><++><Esc>FeT>i
inoremap ;1 <h1></h1><Enter><Enter><++><Esc>2kf<i
inoremap ;2 <h2></h2><Enter><Enter><++><Esc>2kf<i
inoremap ;3 <h3></h3><Enter><Enter><++><Esc>2kf<i
inoremap ;p <p></p><Enter><Enter><++><Esc>02kf>a
inoremap ;a <a<Space>href=""><++></a><Space><++><Esc>14hi
inoremap ;e <a<Space>target="_blank"<Space>href=""><++></a><Space><++><Esc>14hi
inoremap ;ul <ul><Enter><li></li><Enter></ul><Enter><Enter><++><Esc>03kf<i
inoremap ;li <Esc>o<li></li><Esc>F>a
inoremap ;ol <ol><Enter><li></li><Enter></ol><Enter><Enter><++><Esc>03kf<i
inoremap ;im <img src="" alt="<++>"><++><esc>Fcf"a
inoremap ;td <td></td><++><Esc>Fdcit
inoremap ;tr <tr></tr><Enter><++><Esc>kf<i
inoremap ;th <th></th><++><Esc>Fhcit
inoremap ;tab <table><Enter></table><Esc>O
inoremap ;gr <font color="green"></font><Esc>F>a
inoremap ;rd <font color="red"></font><Esc>F>a
inoremap ;yl <font color="yellow"></font><Esc>F>a
inoremap ;dt <dt></dt><Enter><dd><++></dd><Enter><++><esc>2kcit
inoremap ;dl <dl><Enter><Enter></dl><enter><enter><++><esc>3kcc
inoremap &<space> &<space>
inoremap á á
inoremap é é
inoremap í í
inoremap ó ó
inoremap ú ú
inoremap ä ä
inoremap ë ë
inoremap ï ï
inoremap ö ö
inoremap ü ü
inoremap ã ã
inoremap ẽ &etilde;
inoremap ĩ ĩ
inoremap õ õ
inoremap ũ ũ
inoremap ñ ñ
inoremap à à
inoremap è è
inoremap ì ì
inoremap ò ò
inoremap ù ù
" vim: set ts=8 sts=4 sw=4 expandtab :
There are some mappings involving some small files in the "mysnippets" folder. Those are files containing small code snippets as well, like the "figure" file which contains a figure tag with its img and caption tags
Vim editing becomes an enjoyable experience once you combine it with your knowledge of other things like regular expressions. it is in this area where vim excels.
This article was formatted with html tags in under 2 minutes using just a few repeated commands. It could have been automated further using vim macros. and a bonus mapping that allows me to surround code snippets as shown in the video bellow:
vnoremap <leader>cc x<Esc>i<pre class="language-bash" ><Enter> <code class="language-bash" ><Esc>po </code><Enter></pre><Enter><br><Esc>





















0 Comments, latest